Web App
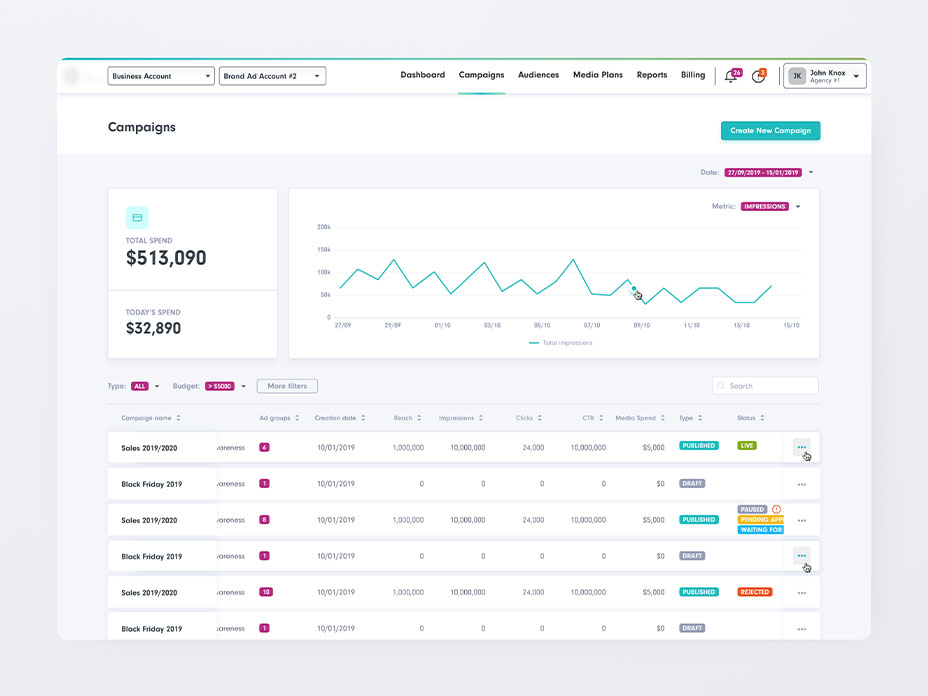
Analytics Suite

About
A potent video-streaming publisher wanted to build its proprietary AdTech app.
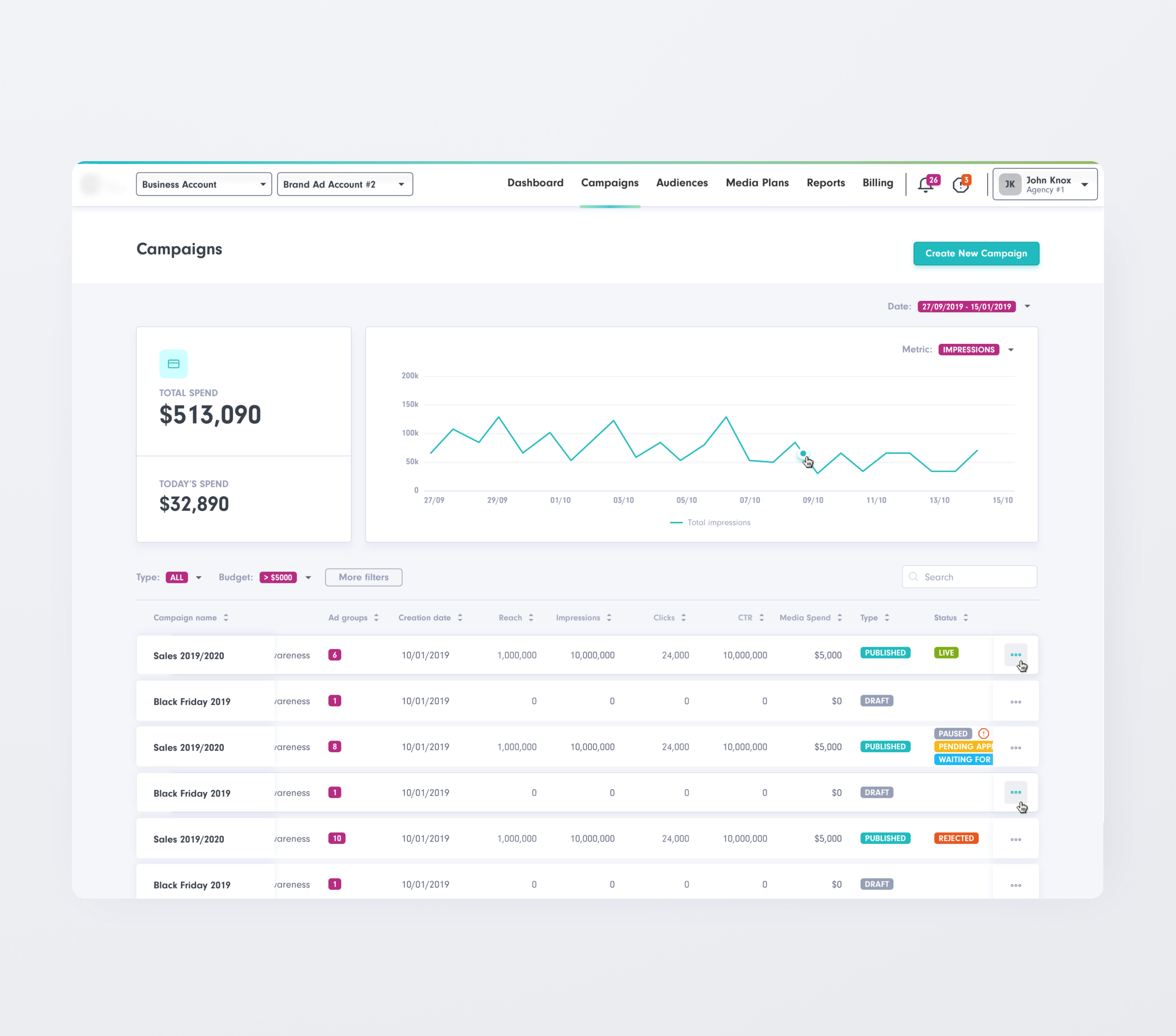
I have designed the key platforms in the AdTech Suite, including a advertisement’s self-serve platform, an audience management platform, an internal analytics tool, and a campaign creation platform.
The goal of the project was to replace our client’s existing third-party tools to have full control and ownership of their AdTech stack.
We built the AdTech stack using a wide range of technologies, including AWS, Python, Go, React, Terraforms, Docker, TypeScript, Django, Bitbucket, and many more.
In short
We created a marketing tool that can:
- Serv ads to the users when they are watching online movies
- Analyse their behaviour, intrests, demographic and personal data
- Forcast user’s preferences
My Role
I was in charge of all major UX deliverables such as end-to-end user flows, analyzing personas, lo-fi & hi-fi prototypes and full creation of app’s design system.
As the main designer, I would regularly walk-through my designs with stakeholders and the dev team.
I worked with the PMs and POs to develop the information architecture. With the Senior Developers in managing what was possible within the confines.
As the dev work progressed, I created a design fidelity assurance document for our third-party developers to ensure the actual product remained faithful to the design vision.
RESPONSIBILITIES /
Discovery, user flows, user research, Lo-Fi and Hi-Fi prototype, testing, design fidelity assurance
TIMELINE & OUTPUT /
Total 14 months
TEAM /
Project Managers (3),
Product Owners (3),
R&D Architects (2),
Business Analyst,
Account Manager,
HR Manager,
In-House Developers (50)
Third-party Developers (15)
Product Designers (2)
Total people (~80)
Tools used

Challenges
The first MVP version of the product, was a very simple solution with only the few core features. Soon, the founders realised that further development created some friction inside the app. Then the project began to grow. A simple program that a small team of 10 could cope with turned into a tremendous suite that was divided into 4 web apps. In total, over 80 people were involved in the huge project.
The project took off at the same time that the Covid pandemic was officially declared. During this time, the Management on the client’s side changed few times and a few of our in-house Key Senior Developers were hospitalized for a couple of months.
In the design team, which initially consisted of 3 designers, after the first month I was left alone, as the rest of the people were delegated to other projects.
Due to the shortage of developers, we had to look for an external agiencies and partners. For me as a designer, this meant the need to create a design system that would be easy to implement, versatile and modular.
Problems encountered
In such large projects, problems happen quite often even with good management. However, the main problem that we encountered while working on this particular project was the Product Owner’s Team on the client's side due to requesting a myriad of changes.
To cope with the rapidly evolving project, we had to use our proven processes and incorporating industry best practices to provide the highest standards of UI design.
Use bullet-proof processes

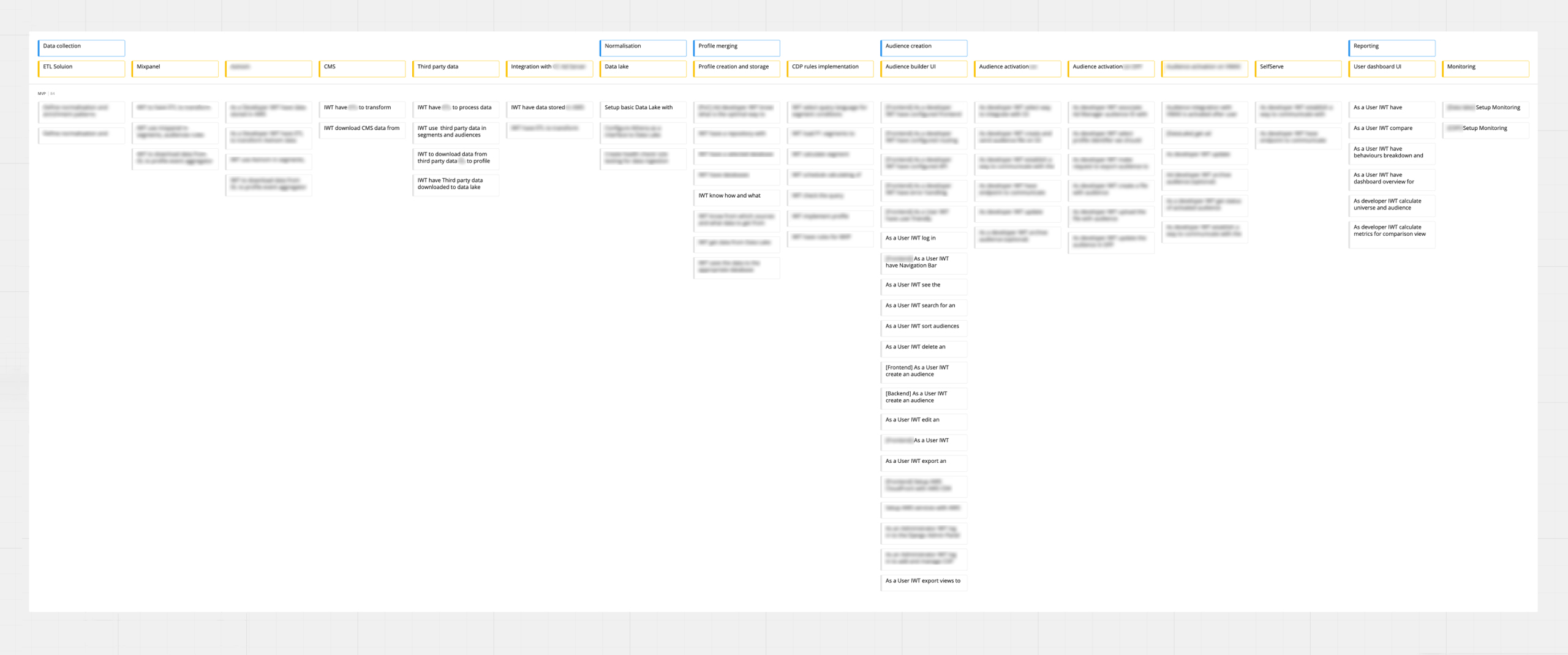
At first we’ve conducted UX workshop to define who are our users and created a Story Map. Then we’ve talked directly to our end-users, so we could deeply understand them. That way we’ve learned how we can improve our new product. Thanks to this solution we created an revised story map.
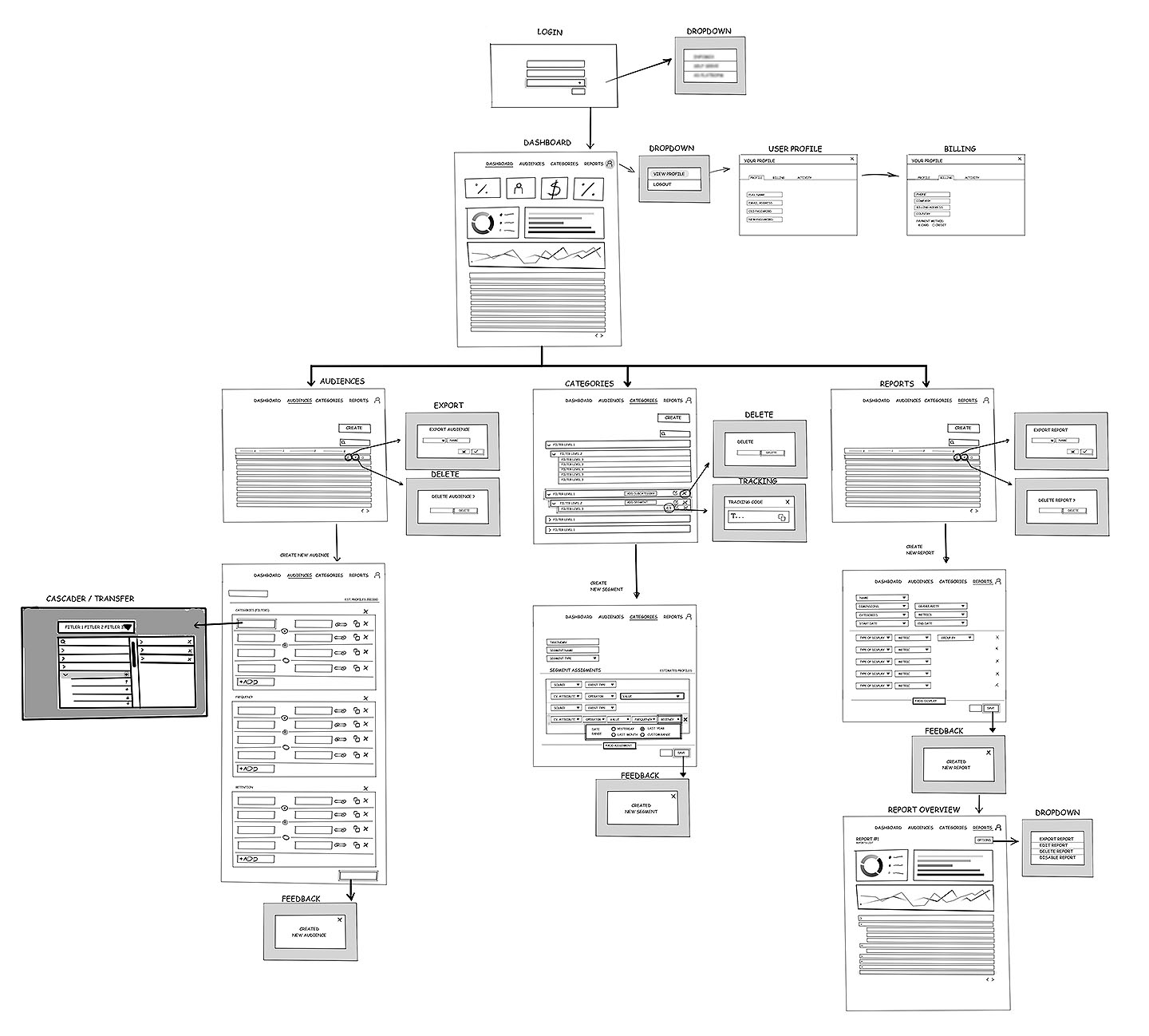
MVP Scoping of the Audience Management App


MVP User Flow - live session

MVP Lofi - SSRV part


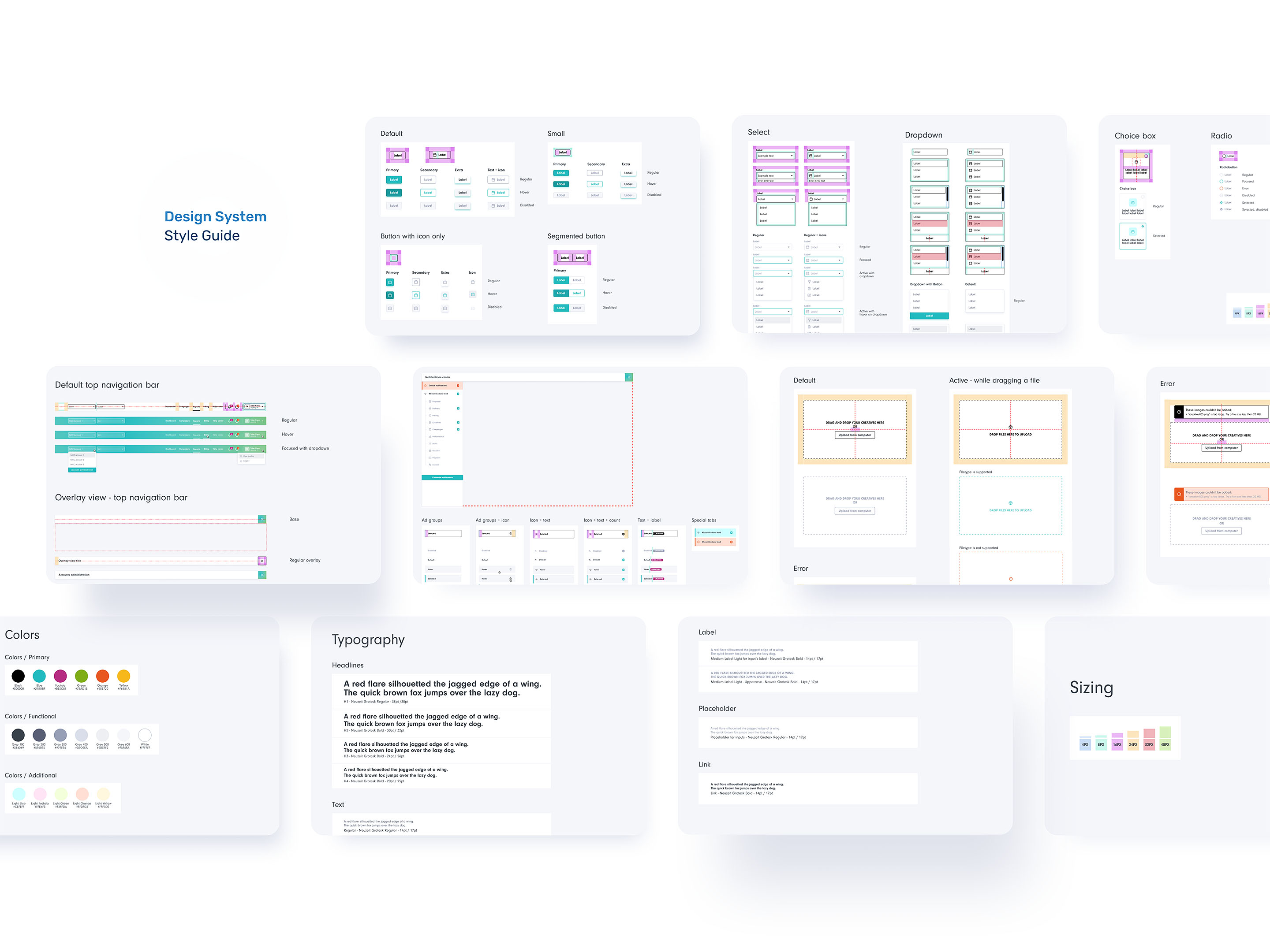
One of the main goals was to provide solutions which are easy to scale.
Based on this, I’ve built a brand new modular design system which allows for unlimited possibilities.

UI design is often confused or lumped in with UX design. The two are distinct processes with different elements, but they are inextricably linked. By combining UX and UI design, I was able to build digital prototypes that were usable, responsive, and practical.

Due to the fact that we had the opportunity to test our product on real end-users, we were able to take into account and adapt all iterations including: text, visual objects, physical constraints, time and user’s behavior.
Iterations & adjustments
I went deep into exploring several ideas as I struggled to meet all users in the middle. The confusion is evident in some of the earlier interfaces.
I can pinpoint the exact moment my design nerve kicked into high gear. I was at a weekly alignment with our project manager when she said, and I quote, "Maciej. It's boring."
The UI evolution should give you an idea of how many times the everything was rehauled over a period of few months. One of the main problems was the combination of vibrant orient aesthetics and top-down colors with the fact that the application will be used by users from all time zones.
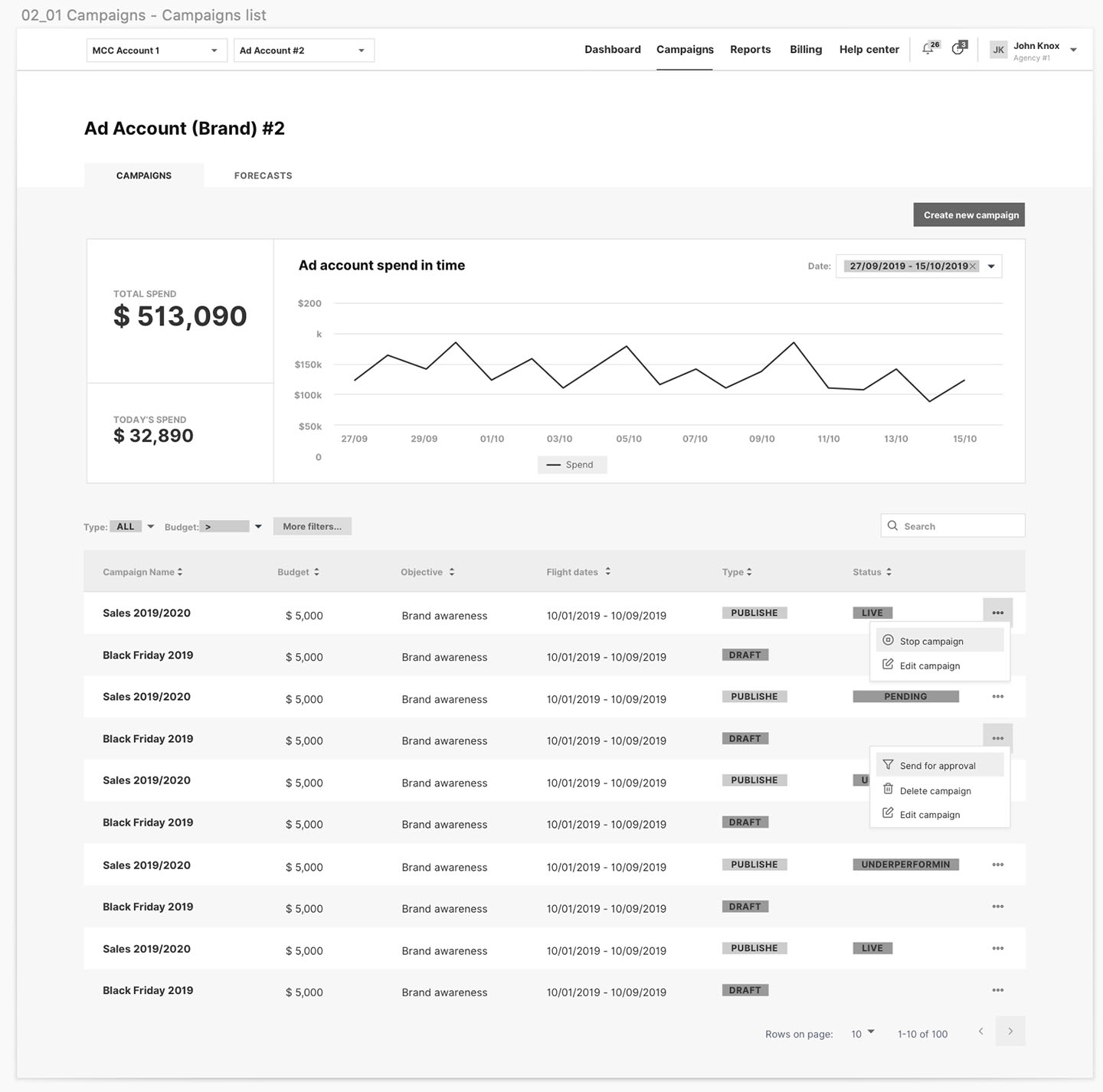
The design went through a lot of major changes, but I always designed the product with usability and intuitiveness in the first place. This goal was achieved and the project went on to the next phase.
Launch & evaluation
Results
Within just a few months, I came up with the final version of wireframes, using our and client’s team’s feedback, and delivered all the results.
With the complete documentation and recommendations, our and external development teams could easily implement the resources and apply any changes suggested by the users.
The overall usability was radically improved, and new features were introduced, including custom audience builder, interactive creatives creator, invoicing and paymentt process, forecasting user’s preferences, and even AI powered system for creatives approvement.
Today the company is processing data of over 300 million Monthly Active Users.
MAILBOX
antkowiak.maciej@gmail.com
LINKS
Works / Blog / LinkedIn
©2020 MA Studio
©2020 MA Studio
©2020 Maciej Antkowiak
©2020 MA Studio
Made by Maciej
Made by Maciej
Made by Maciej